
Wavtrac - UI/UX Design

Wavtrac is a swimming wearable that provides real-time audio feedback with seamless audio entertainment integration to better inform the lap swimming experience. I completed Wavtrac as the final thesis project for the Integrated Product Design program at Penn on a team of four.
This is the page for the UX Design of the app the interfaces with the physical device. You can find the Physical Product Development and Design here.
Purpose | Academic: IPD 799 - Integrated Product Design Thesis
Tools | Sketch, Principle, Adobe Photoshop

User Research
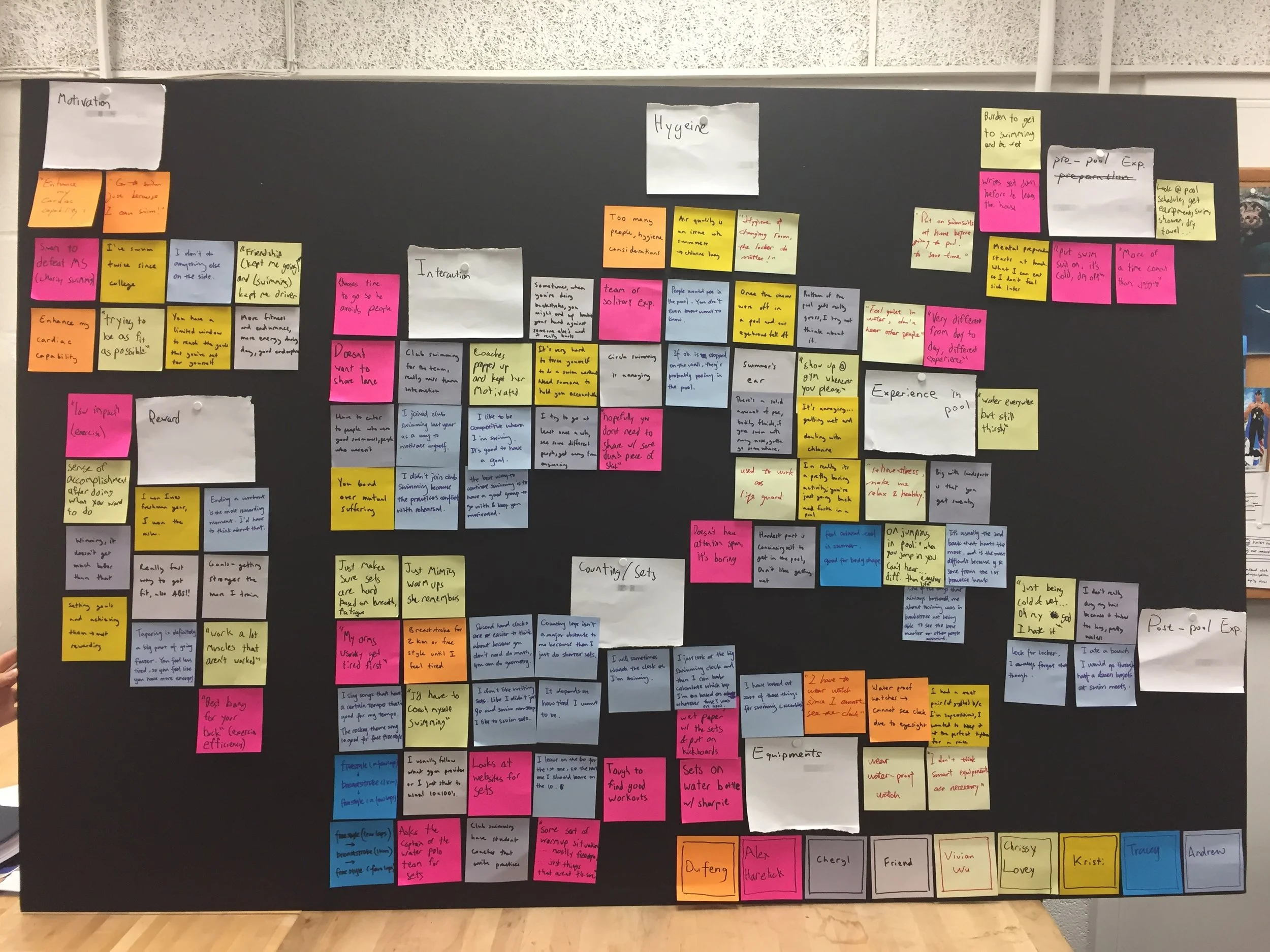
At the beginning of the design process and before we even had the Wavtrac name, we conducted ethnographic interviews and observation sessions of swimmers of all abilities and backgrounds in order to better understand the needs, painpoints, and perspectives of our potential users. From this research we determined that swimmers and people who want to swim more have difficulty planning what they are going to do at the pool, keeping track of where they are in their workouts once they start, and staying motivated and engaged throughout the whole experience. From this research, we decided to make a swimming wearable and accompanying app interface to provide real time swim workout guidance with seamless audio entertainment to inform the lap swimming experience.

User Profiles
When it came time to designing the app to interface with our hardware device, I returned to our earlier user research and developed distinct user profiles: Beginner, Intermediate, and Expert. I found that the experience level of these different swimmers correlated to different priorities. With the less experienced Beginners, the emphasis was on making swimming fun whereas the Experts are looking to shave 0.2s off their time and incrementally improve their performance. From our market research, we expected the early adopters of our high-tech swimming wearable to be on the more experienced side. Synthesizing this information with the user profiles allowed us to prioritize the information in the app interface.

Information Architecture
As we expected our device to be adopted first by the more experienced swimmers, we could prioritize the information that was important to the Expert group, then Intermediate, then Beginner. While Experts were the first priority, we wanted to ensure that the app was also approachable to less technical or experienced swimmers so as not to scare them away and thus preventing us from ever getting beyond those first early adopters. From this, the information architecture began to fall into place, with a sequential plan moving from higher level important information (Primary) to more granular information that appealed to the Expert swimmers seeking a deeper understanding of their performance (Tertiary).

UI Sketching
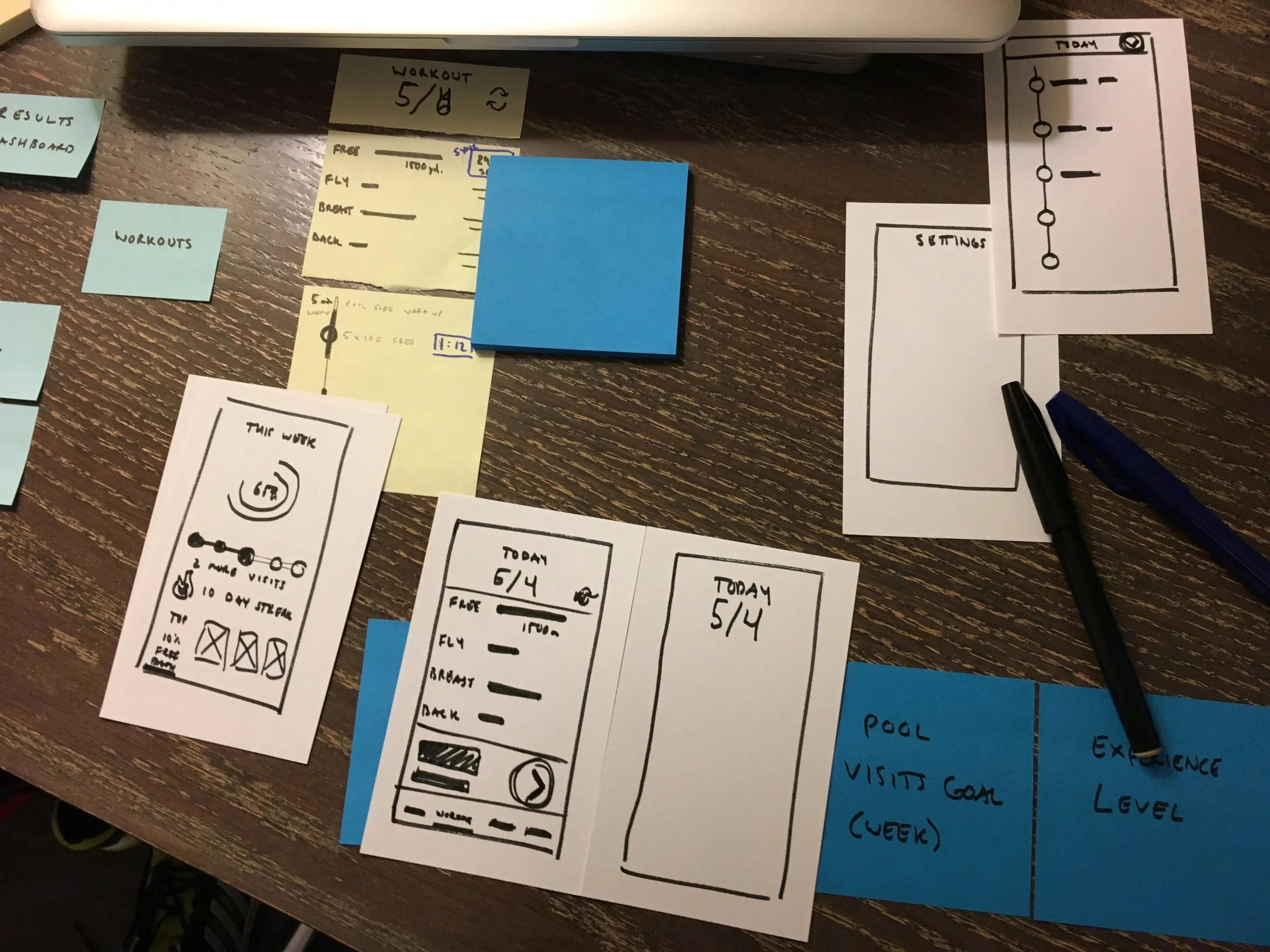
At this point, the whole design process was primarily on Post-Its, note cards, and whiteboards. With a good grasp of the information architecture and general UI flow, I started to sketch out potential screen designs. Once the roughness of the quick sketch iterations was no longer sufficient in moving the design forward, I moved into Sketch to work out the finer details of the design and then Principle to create more realistic prototypes.

App Walkthrough

Wavtrac Dash
The Wavtrac Dash screen serves as the landing page for the user. It provides the user with the essential high level performance metrics for the week: progress toward calorie and distance goals, number of trips to the pool, performance comparison by stroke across all users.

Workout View
Users can navigate to the individual workout plans by pressing the check or info bubbles. The bubbles are found throughout the app and serve as the main means to navigate and view information in the app. Prior to completing a the plan for the day, the Workout View provides an approximate duration of the workout, swim distance, and calories burned. Users can also view the set plan prior to visiting the pool in this view. The set plan is intelligently created by the Wavtrac app taking in the user's preference for workout duration, stroke preference, and swimming goals for the week.

Workout Playlist
Users can also view the music playlist uploaded to their Wavtrac device on the Workout View screen.

Workout Sync
After completing a workout, the user can sync the data from the Wavtrac device to the Wavtrac app. On the Workout View screen, the estimates are replaced with the results of the user's workout that day and the Dash is updated with the progress they made.

Settings
Users are able to adjust the settings for their swimming goals which drive the creation of the set plans such as workout frequency, workout length, experience level, and preferred strokes. They can also change their music service through this screen.
