
Gifter - UI/UX Design

Gifter is an app that makes sure users never show up empty handed to a dinner party, housewarming, birthday, or any celebration ever again. I wanted to create an experience that was light and engaging so that users wouldn't dread gift giving even more, but was also formulaic and helpful in guiding an efficient quest for the perfect gift. For those reasons I designed this app following Material Design guidelines as they provide for a good balance of fun and functionality.
Purpose | Personal
Tools | Sketch, Principle, Adobe Illustrator, Adobe Photoshop

Background
Transitioning from the college life to the beginning professional careers can be an exciting time for recent graduates. Moving to a new city, settling into a new routine, starting a new job, young professionals have a lot on their plate. For some, this is may be the first time they are truly on their own. With everyone else in the same boat, there are plenty of calls for celebration whether that is a new apartment, a job offer, or the occasional engagement. With each of these occasions comes the need for a meaningful gift. Unfortunately the humble six pack of a favorite brew only goes so far; with the increased sense of responsibility and maturity comes a higher bar for gift giving, but, with a full plate, it can be hard to manage. So the question is: how might we help young professionals buy better gifts? That’s where Gifter comes in.

User Priorities
To design a gift finding app for recent grads and young professionals, I first set out to understand their priorities when looking for a gift. The first priority is their time. They are busy getting their own life in order: learning how to cook, getting to the gym before work, and putting together their IKEA furniture set so they can finally put away that air mattress. Limited time means that they need to spend the least amount of time searching for the right gift and receiving it in time to get to wrapping. Their second priority is money. With the increased responsibility comes increased costs whether that’s the rent for their new apartment, saving up for retirement, or buying noise-cancelling headphones because Steve at the desk over from them smacks his gum like a grade schooler from a Dubble Bubble commercial, these people have a budget and want to make sure they are using their money wisely. Finally, they want the gift to be meaningful. Being a good gift giver is expert level adulting and with all the growing up that’s going on, who says they aren’t entitled to be a little childish in wanting to be the envy of everyone at the party when they show up with the best gift.

App Walkthrough

Icons
I designed each of the flat icons for the Interests and Occasions in Sketch. The colors were taken from Material Design color swatches. I chose a variety of colors rather than sticking to a single color scheme to make the app feel more playful and less like a task master or chore.

Interest Selection
After inputting the recipient's name, the user starts to build their gift profile by selecting the recipient's interests from the grid tiles. The deeper, more vibrant color informs the user that they have selected the tile so that they can continue to the next step.

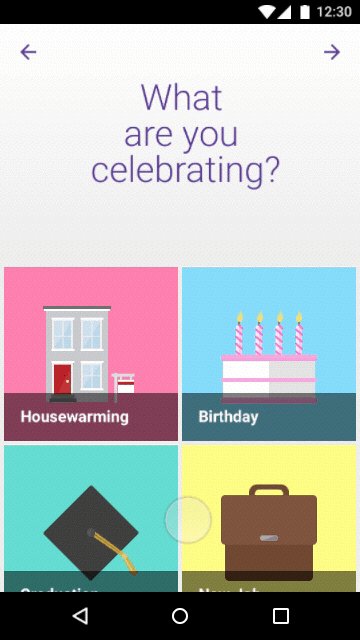
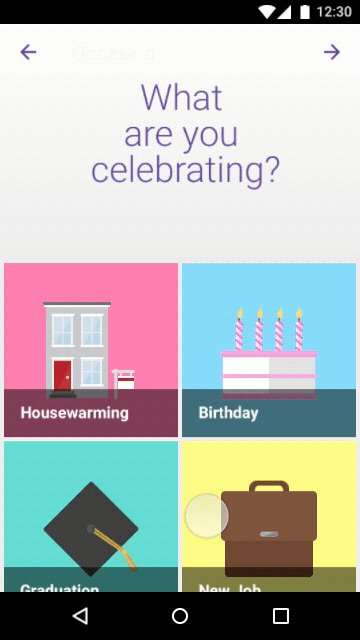
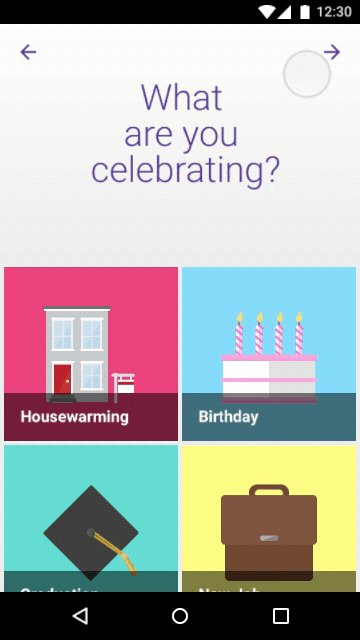
Occasion Selection
Almost as important as getting something that someone likes, is making sure the gift is appropriate for the situation. The next part of the gift profile is selecting the occasion for the gift.

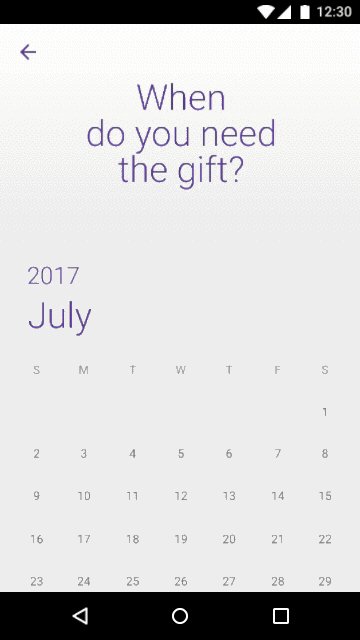
Delivery
They say that it is the thought that counts in gifting, but if your gift is still in the mail when you need it, then maybe you should have thought about that! At this step, the app makes sure that does not happen to the user by allowing them to select a delivery date to filter potential gifts that would not arrive on time.

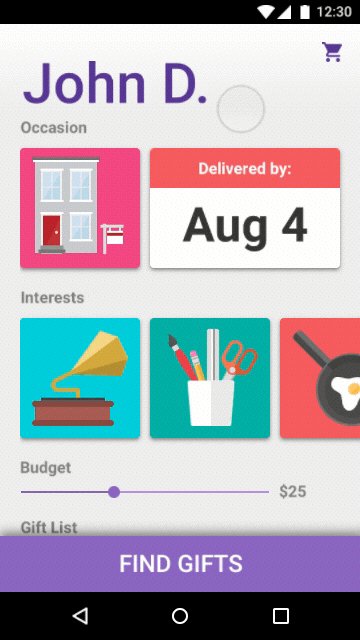
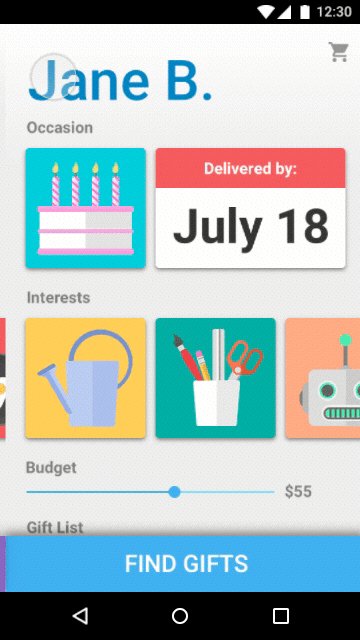
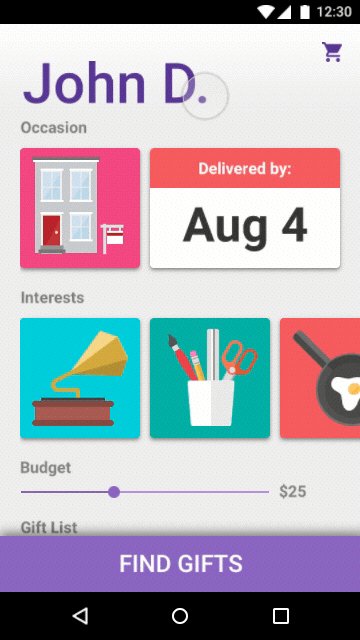
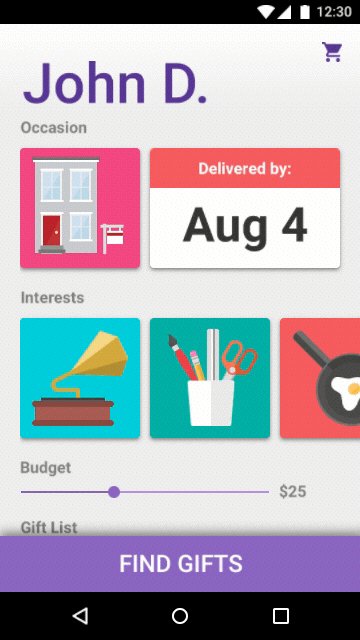
Gift Profile View
After the user has completed the Interest, Occasion, and Delivery selections, the gift profile is complete. This view is the landing page for any time the user comes back and wants to continue their gift search. They can view all of the pertinent details of the gift profile on the cards and tap them to go back and change anything. They can also adjust their budget as a means of filtering gift search results further. The Gift List block populates with saved items from previous gift searches.

Gift Search
With the gift profile all set, it's time to find some gifts! Using the gift profile the user has just created, the gift search provides a curated list of items taken from popular online retailers and provides a note on the current status of the items.

Item Focus
When a user finds an item they might want to purchase, they are brought to the Item Focus screen. This screen provides essential images, product description, and current price as well as information on the past seven day price movement. This assures the user that they are making the right purchase at the right time. The user can choose to purchase the item at this point or return to browsing, knowing that this item has been saved to the gift list.

Gift List
Items that the user was interested in are saved for later on the Gift Profile landing page in the Gift List.

Switch Profiles
There is always another birthday or housewarming around the corner. Users can easily switch back and forth between the different gift profiles and searches they have saved for upcoming events.
